The Barber Institute App
Table of Contents
6. Individual Items Detail Screen
7. The Search Process and Screens
8. The Exhibitions, Concerts and Events Screens
Appendix A - Technical Information
The Barber Institute app is an educational app design to assist the user in appreciating and understanding the Barber Institute Collection and Events. It contains no advertisements and is free to use.

The Barber Institute app will display an introductory screen when the app is initially loaded.
This screen will include an image showing one of the collection highlights. It will also display a menu icon in the top right hand corner that allows the user to continue to the Barber Institute First Floor Plan Screen. This is accessed through the “Collection” menu entry shown on the left. This screen displays a plan of the first floor of the Barber Institute. This menu option is covered in more detail in Section 4, Barber Institute Plan.
From the initial Collection First Floor Plan one can then move to other screen gallery plans effectively drilling down. Moving through the “Collection” menu item is one of the apps core paths.
Other paths will be described later in the documentation.

The introductory screen shows eight of the Collection Highlights. These are as follows:-
- Young Woman Seated by Renoir
- Christ As The Man Of Sorrows by Marinali
- A Portrait Of Bartolomeo Savona by Derain
- Crouching Woman by Egon Schiele
- The Sun Setting Through Vapour by Turner
- Grand Arabesque by Degas
- Symphony In White, No III by Whistler
- The Lawn Tennis Party by Marcus

The first four will rotate when the screen is in portrait mode and the last four will rotate when the screen is in landscape mode. The rotation occurs approximately every fifteen seconds.
The image of the Collection highlight is part of a digital artwork. Once the collection highlight has been displayed an abstract display in the style of Piet Mondrian will be dynamically created. This will consist of horizontal and vertical lines in blue and red with the rectangles being created in the yellow and white. The display is dynamically created.
Examples of two of the screens are shown on the left and the right.
Examples of two of the screens are shown on the above and below.
To move on touch the main menu icon found in the top right hand corner and then touch the “Collection” option. This will open the Barber Institute First Floor Plan screen which is detailed in the following section.

The Barber Institute gallery plan consists of one screen displaying the first floor of the Institute. The screen allows the user to move to a specific gallery.
The screen map can be moved by touching the screen with one’s finger and then moving your finger up, down, right or left until the section of the map that you require is displayed.
To move to a specific gallery touch the dark blue dot associated with the specific gallery and that specific gallery screen will be displayed.
In addition a menu icon is displayed in the top right of the screen which when touched will result in a full list of menu entries appearing. This allows the user to move back to the Home screen, the “Introductory Screen”.
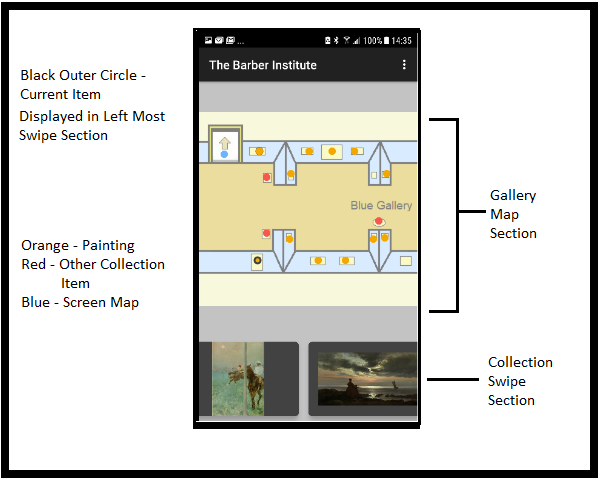
The Gallery plan screen can display each of the individual gallery’s. The display below is an example. The Blue Gallery is shown in the display screen.
As can be seen the screen is divided into two sections. In the top middle section is the idealised mapping of the specific gallery. The bottom section of the section displays a swipe section displaying the individual collection items. It displays two/three items at a time but by placing ones finger on the swipe area and moving your finger to the left or right additional collection items will slide into view.
In the main map section the touching of the collection item icon will result in the Individual “Item Screen” being displayed. This will be covered in the following section. The map can be moved by touching the screen with one’s finger and moving the finger so that the part of the map currently hidden is therefore displayed.
In the “Swipe Screen” section the touching of a collection item will result in that item being selected and displayed in purple in the Gallery Map section. Touching the collection item for a long touch will result in that item being displayed.

The Gallery Plan screen will in addition have a menu icon in the top right corner. This will display a list of menu items when touched.
6. Individual Items Detail Screens
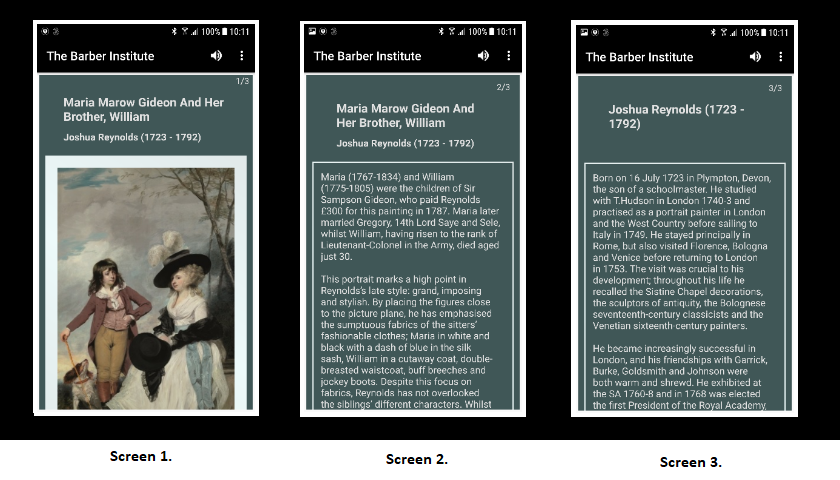
This is a collection of screens linked by a page slider.
The screens will be made up of the following:-
- 1. Collection Item display and facts.
- 2. Collection Item description
- 3. Artist description
Each of the above will be displayed on its own page and the user will be able to move between the pages by use of a page slider. An example of the detail screen is shown below.

There are not three screens in all instances. In many instances there will be no artist description and it is possible for there to be no item description though there are currently no instances where this occurs. Every item though will have a page one giving the item description and statistics. In the example above the statistics are not currently in the display window. Placing your finger on the window and scrolling the page up will result in the window display moving upwards and the statistics coming into view.
In this screen display the page back option is very useful returning the user to the original gallery map screen.
7. The Search Process and Screens
If the preceding sections are the first path then the search option is the second path. This is the path you take when you are looking for collection items by specific artists.
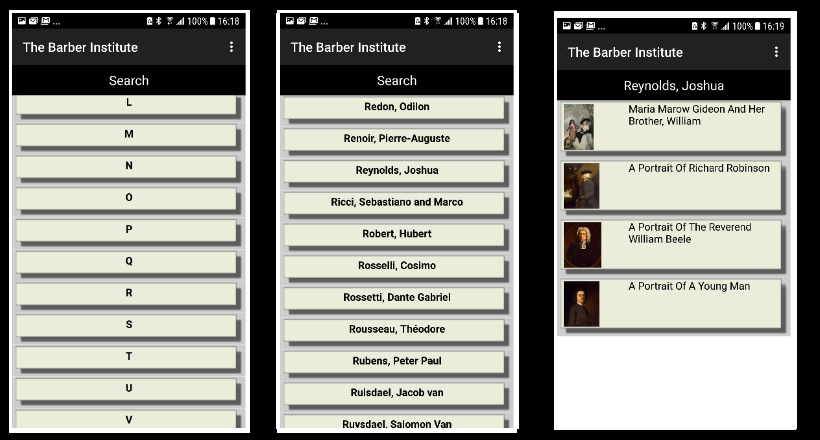
To start select the Search option from the menu display from any screen. The screen shown below as Screen 1 will then be displayed. This option searches on the artist. Enter the first character of the artist. In the example below the R button was pressed resulting in all the artists who start with the letter R. Then the “Reynolds, Joshua” option button was pressed.
This results in a list screen appearing with all the collection items by the selected artist being displayed down the screen. This is demonstrated in Screen 3 below. Pressing any of the entries will result in that collection item entry being displayed.


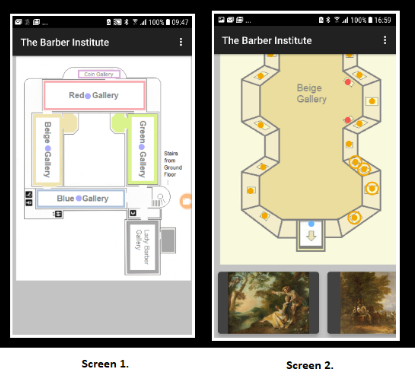
If you now return to the main map screen you will see that one of the galleries, the Beige Gallery, have an additional blue circle outside of the blue dot icon. This signifies that this gallery contains search collection items. This is shown above in Screen 1. Drilling down to the Beige Gallery you can see the specific collection items identified as by Reynolds by the orange circle. This is shown in Screen 2 above.
To clear the current search selection, go to the menu, then Search and finally press the Clear menu option. This is the only method of removing the current search selection. Selecting a new artist sets this artist works in addition to any existing selected works.
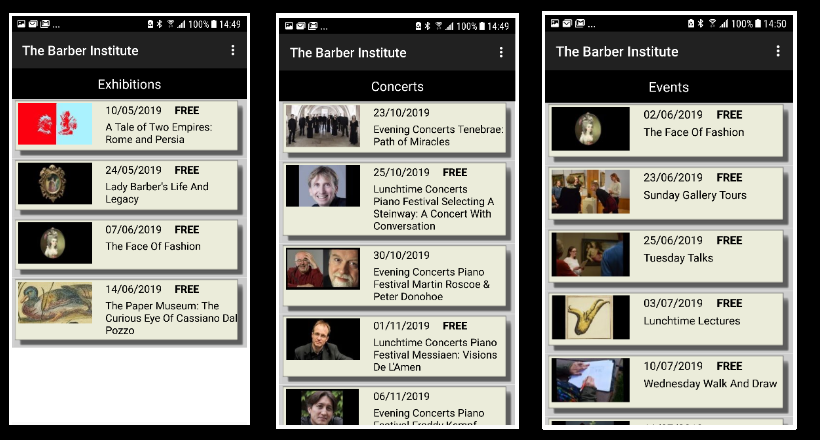
8. The Exhibitions, Concerts and Events Screens
The “Exhibitions, Concerts and Events” screens are the third path. This path is not centered round the Collection but round forth coming events.
All three of these screens are shown below and as you can see they have a similar format.
The format is of a scroll screen with individual entries displayed down the screen in date order.
The user can scroll up or down. The entries are listed in date order with the earliest events at the top and going down the screen with the last events being at the bottom.

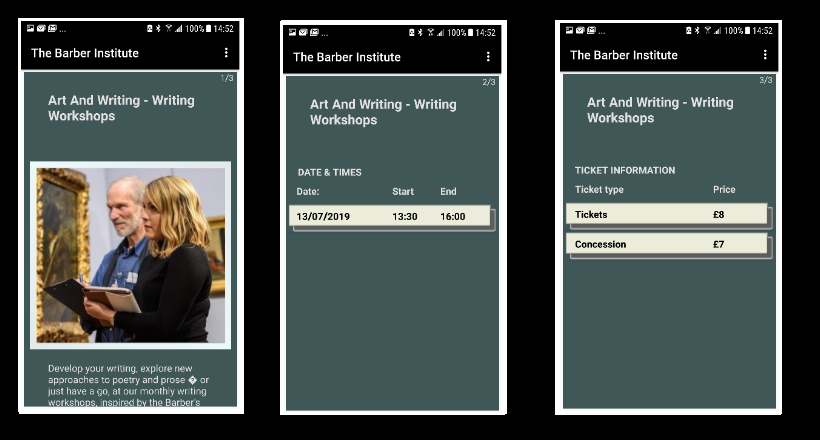
To obtain more information with respect to a specific event touch the entry in the list and the specific screen entry shown below will be displayed.
The specific entry screen has up to three screens with the first being the details, the second being the date and times and the third being the ticket information. Like the collection item screen, touch the screen with your finger and move to the left or right to flip from one screen to another.
It should be noted that there are many events where there is no third screen and this is due to the event being free and therefore there being no ticket information.

The “Exhibitions, Concerts and Events” page can be updated by going to the Misc. menu item and then pressing “Update Events” menu item. This will pull the most recent events file from the server and update, insert or delete the entries. The app checks the server when the home screen is run to check if there are updates to the “Exhibitions, Concerts and Events” screen. If there are then a notification is sent to you. It does not update itself rather it informs you that an update is required. The notification will only be sent once per day.


From the menu there will be additional screens of a log screen and a version dialog. The version dialog shown on the right will display the current version number plus my name and my e-mail address should you wish to contact me.
The log screen shown on the left displays errors and useful information which might include warnings. It should be the first place to look when unexpected issues arise within the app. There will be an additional menu entry that will clear the log entries. Changes to the data are recorded in the log file.
The log entries can be cleared down by pressing the main menu, then the misc. entry and then the Clear Log entry. This is an event that should not be required often.
Appendix A - Technical Information
The Barber Institute app has been developed in Android Java and requires a minimum of Android api of 16. This is Android 6.0, Marshmarrow.